

I recently designed a flyer to more directly market my services to real estate professionals. As some of the assets involved weren’t my top choices – more on that later – the current final will likely be the first of at least a couple iterations. Still, I thought this would be a good opportunity to quickly walk anyone interested through the process I followed.
The Sketch
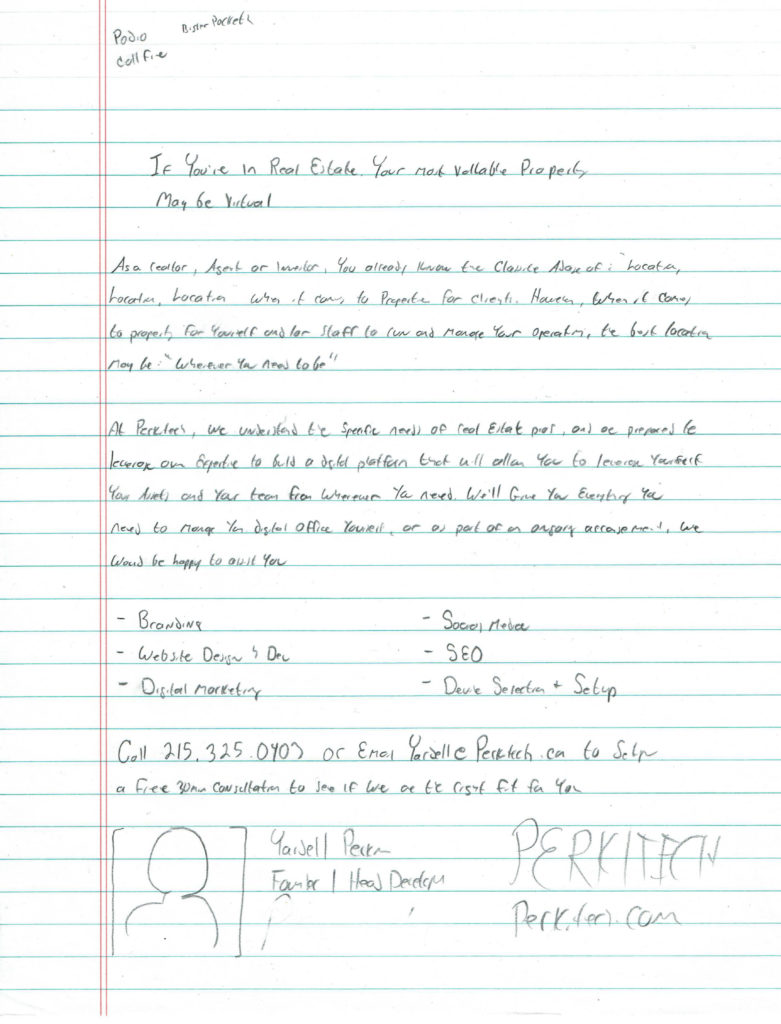
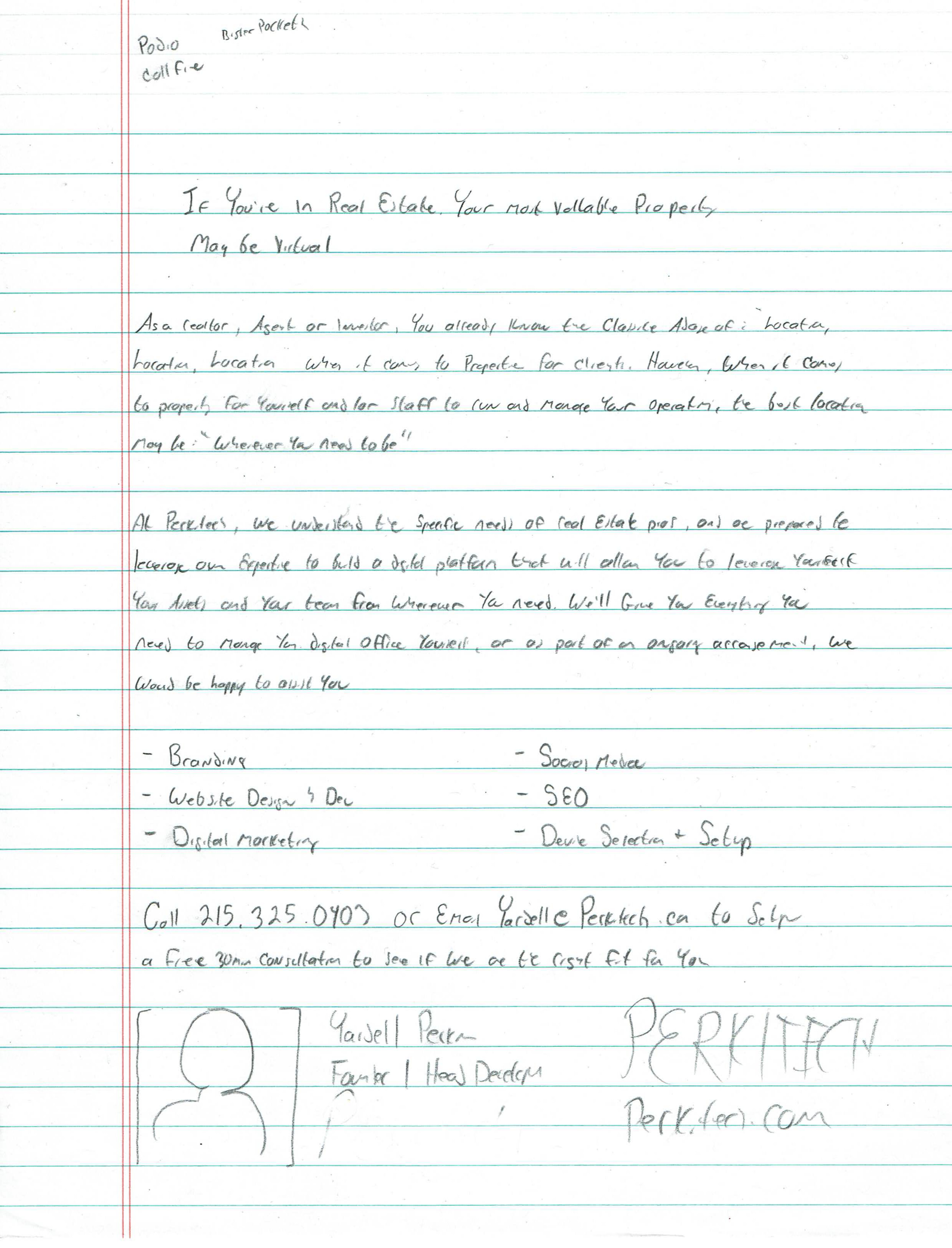
The first thing I did was sat down and wrote up the copy. For this flyer, I sensed that once I had an idea of what I wanted it to say, the design would more easily come to me:
The First Draft
Below is the first version of what I came up with after adding in some graphics and the overall layout that I had settled on:
The header image came from my current goto for stock images – CanStockPhoto. I really wanted to use that one for the final. I felt that it truly conveyed the idea I want to get across of creating a digital asset that would allow individuals to better manage their physical ones.
However, despite the website having very economical rates for their offerings, I couldn’t afford to purchase a proper license at even their cheapest level; $2.50USD for a small JPEG as of the time of this post (Yeh, ya boi is out here struggling right now). I bookmarked it for use on a future variant but resolved to find something that I could more properly use in the meantime.
The background is a cropped selection of a larger image that I purchased from CanStockPhoto a while ago and have been happily using as the backdrop for a lot of my digital assets. If you like to know more about who did this and what else they’ve done, here is their information:
- Flyer Background – Image, Teerawit at CanStockPhoto
As for the center section with the squares: On the copy draft, I imaged that would be some bulleted lists of the services I wanted to offer. However, I thought that adding some imagery would add to the overall visual effect of the final flyer.
The Second Draft
The second version of my flyer came with some minor updates to the copy and some actual imagery for the empty row in the previous draft:
The grammar geeks among you with a keen eye should have little trouble with tracking down the three typos out of the entire page.
As for the four new images: They came from a freebie stock photo site called Pexels. The specific licensing can be found here, but it essentially boils down to: “Use whatever you find here as you wish, so long as you don’t try to claim that its yours and unjustly market or monetize it. Attribution is appreciated but not necessary.”
To that end, Below are direct links to the images I picked out for myself, as well as the photographers behind them:
- Web Design Image – Image, picjumbo.com
- Graphic Design Image – Image, rawpixel.com
- SEO Image – Image, PhotoMIX Ltd.
- Digital Marketing Image – Image, Anderson Guerra
The Final, Version 1, Draft
Below is the final draft I settled on for what will be the initial version of this flyer:
With this one, I found a header image that I was comfortable with from another site called Freepik. They’re similar to Pexels in that they offer free images to use – for the most part – as you wish. However, their attribution rules are more of a requirement than an option.
For the flyer itself, I copied and pasted their suggested line into the lower right-hand corner. Here in this post, I’ll provide some more direct links to the specific asset and its creator:
- Holographic Display Header Image – Image on Freepik, Fullvector at Freepik
Conclusion
Overall, I’m very pleased with this current version. I don’t have much else to say about it at this point. If you have any questions or comments you like to make about it, feel free to leave them below. If you’d like me to do something similar for you, just send me a message through my contact page. Thanks for reading.